Streaming Assets in the BioDigital Human
Tarek Sherif
BioDigital
What BioDigital Does
BioDigital's Goals
- Use interactive 3D to make anatomical content engaging
-
Move beyond the anatomy atlas
- Tell stories
- Bring content to life
- Map data to and from 3D models
- Make it all widely accessible through the Web
The BioDigital Human Platform
-
3D content library
- 12,000 anatomy objects
- 1,000 health conditions
- Rendering engine built on SceneJS
- User-created annotations and custom views
Key Clients
- Medical device manufacturers
- Pharmaceutical
- Educational
- Medical students
The BioDigital Human API
-
Enable outside developers to build applications on top of the BioDigital Human Platform
- Load BioDigital renderer and 3D content into an iframe
- Manipulate the 3D scene via a JavaScript API
The Problem
-
Big data!
- Clients in medicine
- Models need to be accurate
The Problem
-
Rigid data!
- Users can only load what our artists have created
- Load everything before first render
The Solution
-
Stream all the things!
- Artists create assets as whole scenes
- Back end makes assets individually addressable
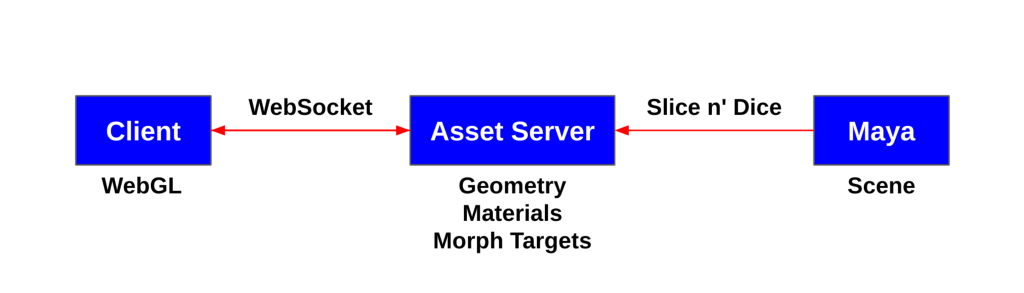
The Solution

The Solution
-
Client can:
- Stream assets in and gradually build up a scene
- Only load what it needs
- Create "mash ups" between different scenes our artists have created
- Swap assets
Examples
Interested in learning more?
- Try out the API! developer.biodigital.com
- BioDigital summer internships!
